Godzilla. 2016-11-28
网站建设
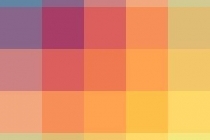
移动建站:移动网站设计中的8个配色方案
颜色方案是一个不断变化,不断发展的趋势。在过去的几年中,我们看到了从移动应用程序元素中大量使用颜色到更少使用颜色的趋势转变,并使用更集中的调色板。除此之外,在高对比度,实验性色彩的同时,也开始使用更多的白色空间。最后一两年也出现了微妙的变化,代替了以前常见的传统灰度对比色。我们将进一步讨论移动建站:移动网站设计中的8个配色方案。
1、颜色种类变少
上述示例突出显示了具有最小颜色使用以及大量白色空间的趋势。这已经完美实现,有一个清晰的双色调色板,提供了链接和活动元素之间足够的视觉分离,而不会超过颜色。使用颜色和空白与Apple硬件非常吻合,并在软件和硬件之间提供了粘性感。它是最小但平衡和有效 - 这种趋势看起来将持续到2016年和2017年。
2、高对比度,实验颜色
随着几年前iOS7的推出,苹果开始了一种趋势,在移动用户界面中引入了非常高的对比度颜色。明亮的粉红色,绿色,皇家蓝色和红色现在在手机设计中很常见,并提供了清晰和视觉冲击力的惊人对比。摩恩网络,专业网站建设、网站优化、logo设计、品牌设计、印刷、营销推广、APP/微信开发等产品服务,新上线企业VI设计套餐和网站营销推广系统(强),欢迎新老顾客前来咨询!
3、微妙的彩色阴影
另一个在过去一年中实现的移动设计趋势是引入了彩色阴影。以前我们会看到单色阴影,我们现在经常看到阴影包括明亮但柔和的颜色,如蓝色,粉红色和黄色。这提供了美丽的视觉效果,特别是当放置在柔和的背景颜色中。
4、大胆,明亮的彩色图像
根据上述趋势,使用粗体,鲜艳的色彩区分图标也变得很平常。例如,上面的应用程序使用五个单独的对比颜色来分隔操作和元素。结果是一个视觉冲击力和易于理解的界面。
5、柔和,柔和的颜色
柔和的颜色已经使用了一段时间。如上所述的结果提供了大的分离和平衡,同时保持了使用愉快的设计。
6、黑色
虽然黑色在技术上不是一种颜色,但这种趋势至少反映了它的缺乏。 更小的接口设计的趋势带来了非常少的颜色使用,包括通常简单地使用黑色,白色和灰色。上面是一个很好的例子,并且有效地使用它们,而不偏向极简主义。
7、高对比度,免费渐变
在过去几年里,渐变已经发生了很大的变化。 在之前我们已经看到用于UI元素的相当微妙的颜色渐变,我们现在看到越来越多的设计者使用颜色的高对比度渐变。 这提供了一个真正相当美丽的效果。从蓝色到紫色的过渡赋予了界面的深度和对比度,并且当与图案和图像相结合时创建一些眼睛捕捉的视觉效果。
8、彩色插图
插图在移动应用程序中变得越来越丰富。这些插图中的颜色趋势已经发展到使用非常丰富多彩和大胆的调色板。当与一个最小的界面相结合,这有一个伟大的对比效果,如上所述,真正有助于带来移动应用程序的生活。
下一篇:关于网站建设,你不知道的”潜规则“
上一篇:公司网站制作:网页设计中有哪些错误?
文章标签:
配色方案
浏览次数: 2115 次











文章评论: